截图


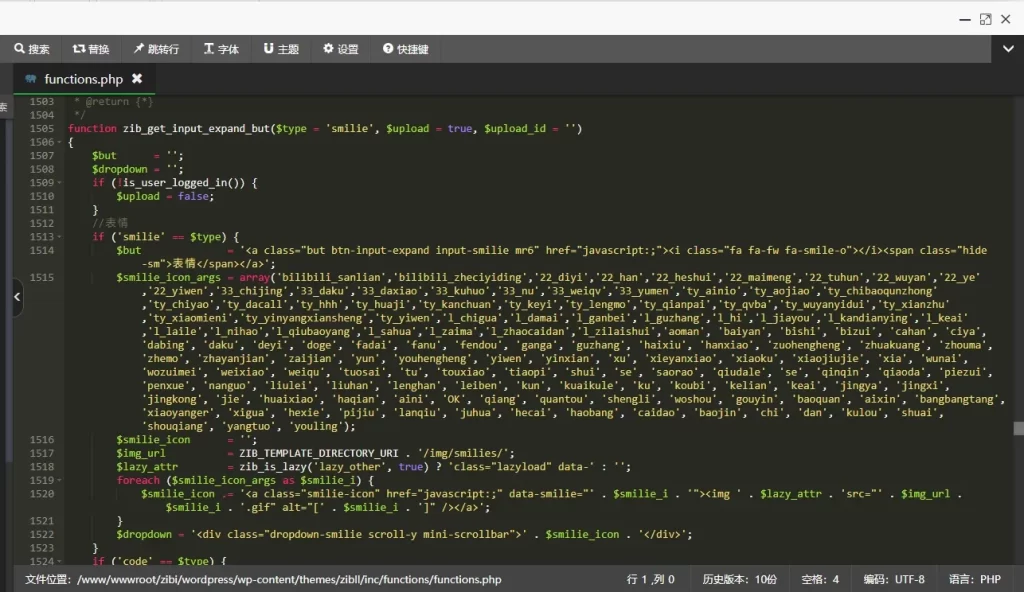
第一步
找到/wp-content/themes/zibll/inc/functions/文件夹,打开你的functions.php,并来到第1515行

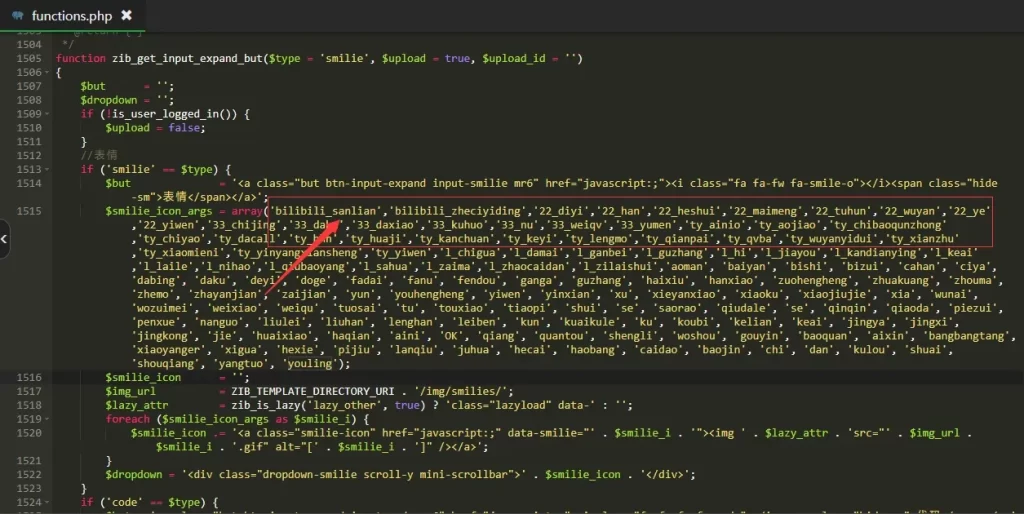
第二步
把你想要加入的表情包名称像这样添加在里面

- 注意
- 只要名字!名字!名字!名字!不要扩展名
- 添加完之后,保存文件。
第三步
文件改好了,接下来就是下载表情包图片了,切记你的图片一定要是.gif格式的,png不行(传下去,png他不行)

把你下载的表情包放到这个文件夹,就OK了!
使用事项
- 子比主题表情默认大小为30px,所以别想着添加什么稀奇古怪的图片
- 添加的表情包,在论坛同样适用
- 尽量不要打开评论图片懒加载开关,很丑
- 主题自带的表情可以删除(如果你不需要的话(/▽\)
分类教程(进阶)
第一步
将原来的表情注释掉。
//表情
if ('smilie' == $type) {
$emojy_type = '';
$but = '<a class="but btn-input-expand input-smilie mr6" href="javascript:;"><i class="fa fa-fw fa-smile-o"></i><span class="hide-sm">表情</span></a>';
$smilie_icon_args = array('aoman', 'baiyan', 'bishi', 'bizui', 'cahan', 'ciya', 'dabing', 'daku', 'deyi', 'doge', 'fadai', 'fanu', 'fendou', 'ganga', 'guzhang', 'haixiu', 'hanxiao', 'zuohengheng', 'zhuakuang', 'zhouma', 'zhemo', 'zhayanjian', 'zaijian', 'yun', 'youhengheng', 'yiwen', 'yinxian', 'xu', 'xieyanxiao', 'xiaoku', 'xiaojiujie', 'xia', 'wunai', 'wozuimei', 'weixiao', 'weiqu', 'tuosai', 'tu', 'touxiao', 'tiaopi', 'shui', 'se', 'saorao', 'qiudale', 'se', 'qinqin', 'qiaoda', 'piezui', 'penxue', 'nanguo', 'liulei', 'liuhan', 'lenghan', 'leiben', 'kun', 'kuaikule', 'ku', 'koubi', 'kelian', 'keai', 'jingya', 'jingxi', 'jingkong', 'jie', 'huaixiao', 'haqian', 'aini', 'OK', 'qiang', 'quantou', 'shengli', 'woshou', 'gouyin', 'baoquan', 'aixin', 'bangbangtang', 'xiaoyanger', 'xigua', 'hexie', 'pijiu', 'lanqiu', 'juhua', 'hecai', 'haobang', 'caidao', 'baojin', 'chi', 'dan', 'kulou', 'shuai', 'shouqiang', 'yangtuo', 'youling');
$smilie_icon = '';
$img_url = ZIB_TEMPLATE_DIRECTORY_URI . '/img/smilies/';
$lazy_attr = zib_is_lazy('lazy_other', true) ? 'class="lazyload" data-' : '';
foreach ($smilie_icon_args as $smilie_i) {
$smilie_icon .= '<a class="smilie-icon" href="javascript:;" data-smilie="' . $smilie_i . '"><img ' . $lazy_attr . 'src="' . $img_url . $smilie_i . '.gif" alt="[' . $smilie_i . ']" /></a>';
}
$smilie_icon .= $but;
$dropdown = '<div class="dropdown-smilie scroll-y mini-scrollbar">' . $smilie_icon . '</div>' . $but;
}第二步
这里说一下三种常见分类组合,
1、自定义扩展名+文件夹分类。
2、默认扩展名(gif)+文件夹分类。
3、默认扩展名(gif)+默认文件夹(就是表情全部在一个文件夹里面)。
1、自定义扩展名+文件夹分类
//表情
if ('smilie' == $type) {
$but = '<a class="but btn-input-expand input-smilie mr6" href="javascript:;"><i class="fa fa-fw fa-smile-o"></i><span class="hide-sm">表情</span></a>';
// array变成二维数组,design:表情统称,suffix:表情格式后缀,name:就是原来的名字
$smilie_icon_args = array(
array(
'design' => '经典',
'suffix' => '.gif',
'name' => array('aoman', 'baiyan', 'bishi', 'bizui', 'cahan', 'ciya', 'dabing', 'daku', 'deyi', 'doge', 'fadai', 'fanu', 'fendou', 'ganga', 'guzhang', 'haixiu', 'hanxiao', 'zuohengheng', 'zhuakuang', 'zhouma', 'zhemo', 'zhayanjian', 'zaijian', 'yun', 'youhengheng', 'yiwen', 'yinxian', 'xu', 'xieyanxiao', 'xiaoku', 'xiaojiujie', 'xia', 'wunai', 'wozuimei', 'weixiao', 'weiqu', 'tuosai', 'tu', 'touxiao', 'tiaopi', 'shui', 'se', 'saorao', 'qiudale', 'se', 'qinqin', 'qiaoda', 'piezui', 'penxue', 'nanguo', 'liulei', 'liuhan', 'lenghan', 'leiben', 'kun', 'kuaikule', 'ku', 'koubi', 'kelian', 'keai', 'jingya', 'jingxi', 'jingkong', 'jie', 'huaixiao', 'haqian', 'aini', 'OK', 'qiang', 'quantou', 'shengli', 'woshou', 'gouyin', 'baoquan', 'aixin', 'bangbangtang', 'xiaoyanger', 'xigua', 'hexie', 'pijiu', 'lanqiu', 'juhua', 'hecai', 'haobang', 'caidao', 'baojin', 'chi', 'dan', 'kulou', 'shuai', 'shouqiang', 'yangtuo', 'youling')
),
array(
'design' => 'B站',
'suffix' => '.gif',
'name' => array('22_diyi','22_han','22_heshui','22_maimeng','22_tuhun','22_wuyan','22_ye','22_yiwen','33_chijing','33_daku','33_daxiao','33_kuhuo','33_nu','33_weiqv','33_yumen')
),
array(
'design' => '不问天',
'suffix' => '.png',
'name' => array('x1','x2','x3','x4','x5','x6','x7','x8','x9','x10','x11','x12','x13')
),
array(
'design' => '洛天依',
'suffix' => '.gif',
'name' => array('ty_ainio','ty_aojiao','ty_chibaoqunzhong','ty_chiyao','ty_dacall','ty_hhh','ty_huaji','ty_kanchuan','ty_keyi','ty_lengmo','ty_qianpai','ty_qvba','ty_wuyanyidui','ty_xianzhu','ty_xiaomieni','ty_yinyangxiansheng','ty_yiwen')
),
array(
'design' => '罗小黑',
'suffix' => '.gif',
'name' => array('l_chigua','l_damai','l_ganbei','l_guzhang','l_hi','l_jiayou','l_kandianying','l_keai','l_laile','l_nihao','l_qiubaoyang','l_sahua','l_zaima','l_zhaocaidan','l_zilaishui')
),
);
$smilie_icon = '';
$img_url = ZIB_TEMPLATE_DIRECTORY_URI . '/img/smilies/';
$lazy_attr = zib_is_lazy('lazy_other', true) ? 'class="lazyload" data-' : '';
$but_t = '';
foreach ($smilie_icon_args as $smilie_t){
foreach ($smilie_t['name'] as $smilie_i) {
$smilie_icon .= '<a class="smilie-icon ' .$smilie_t['design']. ' d-smilie" href="javascript:;" data-smilie="' . $smilie_t['design'].'/'.$smilie_i.$smilie_t['suffix'] . '"><img ' . $lazy_attr . 'src="' . $img_url. $smilie_t['design'].'/' . $smilie_i .$smilie_t['suffix']. '" alt="[' . $smilie_i . ']" /></a>';
}
$but_t .= '<a class="but btn-input-expand input-smilie mr6" style="flex-shrink: 0;margin-bottom: 2px;margin-top: 2px;"onclick=\'$(".d-smilie").attr("style","display:none");$(".'.$smilie_t['design'].'").attr("style","display:inline-block")\' href="javascript:;""><span>'.$smilie_t['design'].'</span></a>';
}
$first='<script>$(".smilie-icon").attr("style","display:none");$(".'.$smilie_icon_args[0]['design'].'").attr("style","display:inline-block")</script>';
$dropdown = '<div class="dropdown-smilie scroll-y mini-scrollbar" style="width:300px">' . $smilie_icon . '</div><div class="mini-scrollbar" style="display: flex;overflow-x: auto;overflow-y: hidden;width: 300px;">' . $but_t .$first. '</div>';
}然后找到 inc\functions\message\class 文件夹,打开 message-class.php,大约在141行,你们看看是匹配正则表达式 g=.*? 什么的
//ZIB_TEMPLATE_DIRECTORY_URI可以换成你的cdn链接
$con = preg_replace('/\[g=(.*?)\]/', '<img class="smilie-icon" src="'.ZIB_TEMPLATE_DIRECTORY_URI . '/img/smilies/$1">',$con);这里的 $1 原文拼接了 .gif 后缀,删除即可,因为在第一步的二维数组我们已经拼接了自定义后缀。
最后找到 inc\functions 文件夹,打开 zib-comments-list.php ,大约在337行,还是那个正则表达式限制了后缀,和上一步同理
$cont = preg_replace('/\[g=(.*?)\]/', '<img class="smilie-icon" src="'. ZIB_TEMPLATE_DIRECTORY_URI . '/img/smilies/$1" alt="表情[$1]' . zib_get_delimiter_blog_name() . '">', $cont);第一种就到这了
2、默认扩展名(gif)+文件夹分类
//表情
if ('smilie' == $type) {
$but = '<a class="but btn-input-expand input-smilie mr6" href="javascript:;"><i class="fa fa-fw fa-smile-o"></i><span class="hide-sm">表情</span></a>';
// array变成二维数组,design:表情统称,suffix:表情格式后缀,name:就是原来的名字
$smilie_icon_args = array(
array(
'design' => '经典',
'suffix' => '.gif',
'name' => array('aoman', 'baiyan', 'bishi', 'bizui', 'cahan', 'ciya', 'dabing', 'daku', 'deyi', 'doge', 'fadai', 'fanu', 'fendou', 'ganga', 'guzhang', 'haixiu', 'hanxiao', 'zuohengheng', 'zhuakuang', 'zhouma', 'zhemo', 'zhayanjian', 'zaijian', 'yun', 'youhengheng', 'yiwen', 'yinxian', 'xu', 'xieyanxiao', 'xiaoku', 'xiaojiujie', 'xia', 'wunai', 'wozuimei', 'weixiao', 'weiqu', 'tuosai', 'tu', 'touxiao', 'tiaopi', 'shui', 'se', 'saorao', 'qiudale', 'se', 'qinqin', 'qiaoda', 'piezui', 'penxue', 'nanguo', 'liulei', 'liuhan', 'lenghan', 'leiben', 'kun', 'kuaikule', 'ku', 'koubi', 'kelian', 'keai', 'jingya', 'jingxi', 'jingkong', 'jie', 'huaixiao', 'haqian', 'aini', 'OK', 'qiang', 'quantou', 'shengli', 'woshou', 'gouyin', 'baoquan', 'aixin', 'bangbangtang', 'xiaoyanger', 'xigua', 'hexie', 'pijiu', 'lanqiu', 'juhua', 'hecai', 'haobang', 'caidao', 'baojin', 'chi', 'dan', 'kulou', 'shuai', 'shouqiang', 'yangtuo', 'youling')
),
array(
'design' => 'B站',
'suffix' => '.gif',
'name' => array('22_diyi','22_han','22_heshui','22_maimeng','22_tuhun','22_wuyan','22_ye','22_yiwen','33_chijing','33_daku','33_daxiao','33_kuhuo','33_nu','33_weiqv','33_yumen')
),
array(
'design' => '洛天依',
'suffix' => '.gif',
'name' => array('ty_ainio','ty_aojiao','ty_chibaoqunzhong','ty_chiyao','ty_dacall','ty_hhh','ty_huaji','ty_kanchuan','ty_keyi','ty_lengmo','ty_qianpai','ty_qvba','ty_wuyanyidui','ty_xianzhu','ty_xiaomieni','ty_yinyangxiansheng','ty_yiwen')
),
array(
'design' => '罗小黑',
'suffix' => '.gif',
'name' => array('l_chigua','l_damai','l_ganbei','l_guzhang','l_hi','l_jiayou','l_kandianying','l_keai','l_laile','l_nihao','l_qiubaoyang','l_sahua','l_zaima','l_zhaocaidan','l_zilaishui')
),
);
$smilie_icon = '';
$img_url = ZIB_TEMPLATE_DIRECTORY_URI . '/img/smilies/';
$lazy_attr = zib_is_lazy('lazy_other', true) ? 'class="lazyload" data-' : '';
$but_t = '';
foreach ($smilie_icon_args as $smilie_t){
foreach ($smilie_t['name'] as $smilie_i) {
$smilie_icon .= '<a class="smilie-icon ' .$smilie_t['design']. ' d-smilie" href="javascript:;" data-smilie="' . $smilie_t['design'].'/'.$smilie_i. '"><img ' . $lazy_attr . 'src="' . $img_url. $smilie_t['design'].'/' . $smilie_i . '" alt="[' . $smilie_i . ']" /></a>';
}
$but_t .= '<a class="but btn-input-expand input-smilie mr6" style="flex-shrink: 0;margin-bottom: 2px;margin-top: 2px;"onclick=\'$(".d-smilie").attr("style","display:none");$(".'.$smilie_t['design'].'").attr("style","display:inline-block")\' href="javascript:;""><span>'.$smilie_t['design'].'</span></a>';
}
$first='<script>$(".smilie-icon").attr("style","display:none");$(".'.$smilie_icon_args[0]['design'].'").attr("style","display:inline-block")</script>';
$dropdown = '<div class="dropdown-smilie scroll-y mini-scrollbar" style="width:300px">' . $smilie_icon . '</div><div class="mini-scrollbar" style="display: flex;overflow-x: auto;overflow-y: hidden;width: 300px;">' . $but_t .$first. '</div>';
}3、默认扩展名(gif)+默认文件夹
//表情
if ('smilie' == $type) {
$but = '<a class="but btn-input-expand input-smilie mr6" href="javascript:;"><i class="fa fa-fw fa-smile-o"></i><span class="hide-sm">表情</span></a>';
// array变成二维数组,design:表情统称,suffix:表情格式后缀,name:就是原来的名字
$smilie_icon_args = array(
array(
'design' => '经典',
'suffix' => '.gif',
'name' => array('aoman', 'baiyan', 'bishi', 'bizui', 'cahan', 'ciya', 'dabing', 'daku', 'deyi', 'doge', 'fadai', 'fanu', 'fendou', 'ganga', 'guzhang', 'haixiu', 'hanxiao', 'zuohengheng', 'zhuakuang', 'zhouma', 'zhemo', 'zhayanjian', 'zaijian', 'yun', 'youhengheng', 'yiwen', 'yinxian', 'xu', 'xieyanxiao', 'xiaoku', 'xiaojiujie', 'xia', 'wunai', 'wozuimei', 'weixiao', 'weiqu', 'tuosai', 'tu', 'touxiao', 'tiaopi', 'shui', 'se', 'saorao', 'qiudale', 'se', 'qinqin', 'qiaoda', 'piezui', 'penxue', 'nanguo', 'liulei', 'liuhan', 'lenghan', 'leiben', 'kun', 'kuaikule', 'ku', 'koubi', 'kelian', 'keai', 'jingya', 'jingxi', 'jingkong', 'jie', 'huaixiao', 'haqian', 'aini', 'OK', 'qiang', 'quantou', 'shengli', 'woshou', 'gouyin', 'baoquan', 'aixin', 'bangbangtang', 'xiaoyanger', 'xigua', 'hexie', 'pijiu', 'lanqiu', 'juhua', 'hecai', 'haobang', 'caidao', 'baojin', 'chi', 'dan', 'kulou', 'shuai', 'shouqiang', 'yangtuo', 'youling')
),
array(
'design' => 'B站',
'suffix' => '.gif',
'name' => array('22_diyi','22_han','22_heshui','22_maimeng','22_tuhun','22_wuyan','22_ye','22_yiwen','33_chijing','33_daku','33_daxiao','33_kuhuo','33_nu','33_weiqv','33_yumen')
),
array(
'design' => '洛天依',
'suffix' => '.gif',
'name' => array('ty_ainio','ty_aojiao','ty_chibaoqunzhong','ty_chiyao','ty_dacall','ty_hhh','ty_huaji','ty_kanchuan','ty_keyi','ty_lengmo','ty_qianpai','ty_qvba','ty_wuyanyidui','ty_xianzhu','ty_xiaomieni','ty_yinyangxiansheng','ty_yiwen')
),
array(
'design' => '罗小黑',
'suffix' => '.gif',
'name' => array('l_chigua','l_damai','l_ganbei','l_guzhang','l_hi','l_jiayou','l_kandianying','l_keai','l_laile','l_nihao','l_qiubaoyang','l_sahua','l_zaima','l_zhaocaidan','l_zilaishui')
),
);
$smilie_icon = '';
$img_url = ZIB_TEMPLATE_DIRECTORY_URI . '/img/smilies/';
$lazy_attr = zib_is_lazy('lazy_other', true) ? 'class="lazyload" data-' : '';
$but_t = '';
foreach ($smilie_icon_args as $smilie_t){
foreach ($smilie_t['name'] as $smilie_i) {
$smilie_icon .= '<a class="smilie-icon ' .$smilie_t['design']. ' d-smilie" href="javascript:;" data-smilie="'.$smilie_i. '"><img ' . $lazy_attr . 'src="' . $img_url.'/' . $smilie_i . '" alt="[' . $smilie_i . ']" /></a>';
}
$but_t .= '<a class="but btn-input-expand input-smilie mr6" style="flex-shrink: 0;margin-bottom: 2px;margin-top: 2px;"onclick=\'$(".d-smilie").attr("style","display:none");$(".'.$smilie_t['design'].'").attr("style","display:inline-block")\' href="javascript:;""><span>'.$smilie_t['design'].'</span></a>';
}
$first='<script>$(".smilie-icon").attr("style","display:none");$(".'.$smilie_icon_args[0]['design'].'").attr("style","display:inline-block")</script>';
$dropdown = '<div class="dropdown-smilie scroll-y mini-scrollbar" style="width:300px">' . $smilie_icon . '</div><div class="mini-scrollbar" style="display: flex;overflow-x: auto;overflow-y: hidden;width: 300px;">' . $but_t .$first. '</div>';
}修订记录
2022.07.28
1、更新失效链接
2022.09.05
1、增加@柒辞提供的分类方法
2、增加AC娘、嘉然表情包
2023.01.31
1、修正分类方法的语法错误,原文是没有的,是我的问题。
2023.03.04
1、修复选择分类时评论区表情消失的bug
2、修复多个分类时自动换行的bug
其他表情下载
2233娘
下面的文件名直接添加到functions.php
'22_diyi','22_han','22_heshui','22_maimeng','22_tuhun','22_wuyan','22_ye','22_yiwen','33_chijing','33_daku','33_daxiao','33_kuhuo','33_nu','33_weiqv','33_yumen'洛天依
下面的文件名直接添加到functions.php
'ty_ainio','ty_aojiao','ty_chibaoqunzhong','ty_chiyao','ty_dacall','ty_hhh','ty_huaji','ty_kanchuan','ty_keyi','ty_lengmo','ty_qianpai','ty_qvba','ty_wuyanyidui','ty_xianzhu','ty_xiaomieni','ty_yinyangxiansheng','ty_yiwen'罗小黑
下面的文件名直接添加到functions.php
'l_chigua','l_damai','l_ganbei','l_guzhang','l_hi','l_jiayou','l_kandianying','l_keai','l_laile','l_nihao','l_qiubaoyang','l_sahua','l_zaima','l_zhaocaidan','l_zilaishui'








































































































原神?启动!!!
[…] 9 1 收集了这一些原神的官方表情包,下一步是把它们加入评论表情中 教程 森语 […]
这次连我名字都不加了是吧[g=ty_xianzhu]
[g=10sy]