文章引入
大家看到我网站首页菜单前面的图标是不是有一些心动 比wordpress默认图表库的图标好看多了 默认图标库的图标一般都是灰白色简直难看死了哈哈 今天分享给大家如何插入阿里图标库的彩色图标 阿里图标库有什么好处呢 插入方便 图标样式多 彩色图标应有尽有 反正你用都用不完 重点还永久免费使用。
引入方法
第一步:阿里巴巴矢量图标库官网 —> Github或者新浪微博登录
第二步:然后自己通过搜索框找到自己喜爱的图标并添加至购物车 —> 添加至项目 //没有项目的自己新建项目

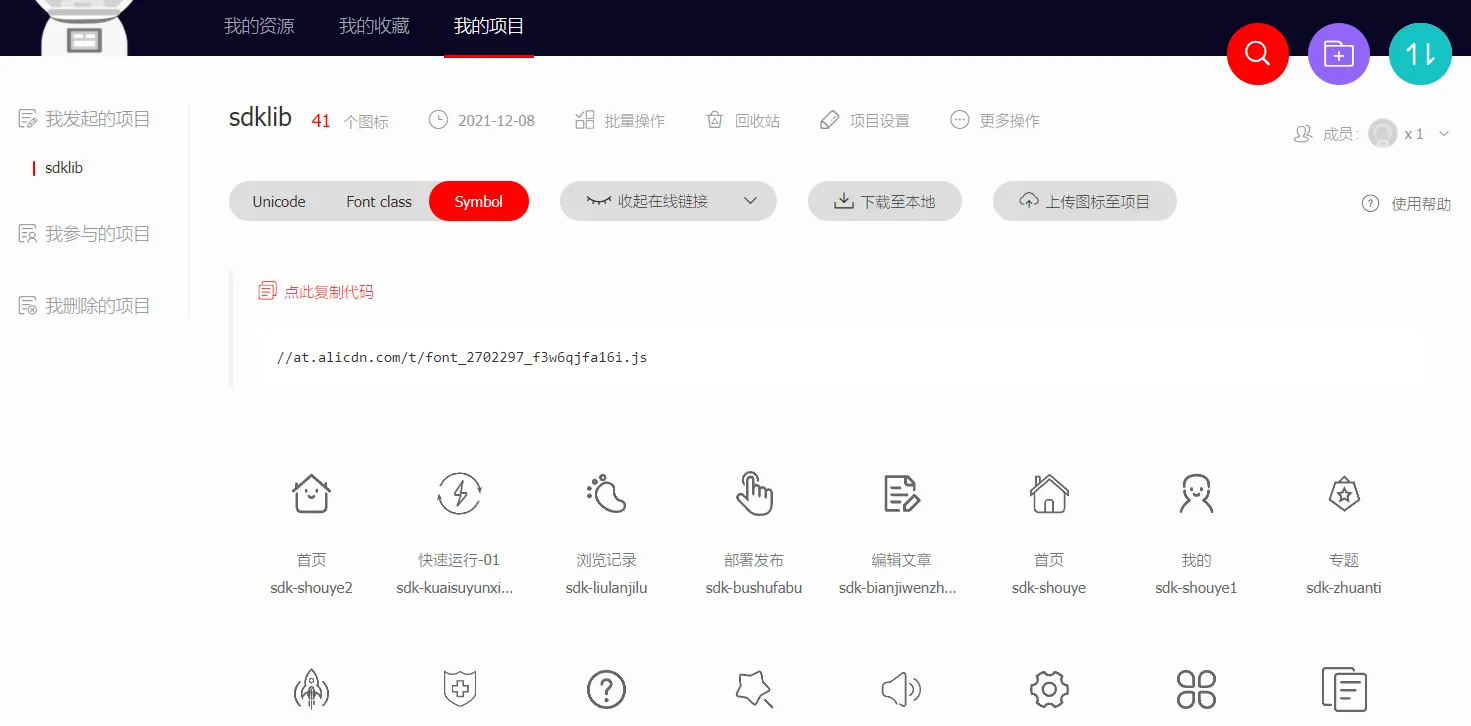
第三步:跳转到我的项目 页面(没有跳转的点击–>资源管理–>我的项目)//我的项目自己创建名字
第四步:在 我的项目 页面有一下按钮—>一般选 Symbol

第五步:点击 –> 查看在线链接(没有的的话可以点击生成链接) —>点此复制代码(代码例如下面)
//at.alicdn.com/t/font_2931246_we7ddtq72go.js第六步:引入JS代码
在当前主题设置—>自定义底部代码—>添加下面代码:(下面src=”这里是上面的JS代码,自行替换”)
<script src="//at.alicdn.com/t/font_2931246_we7ddtq72go.js">
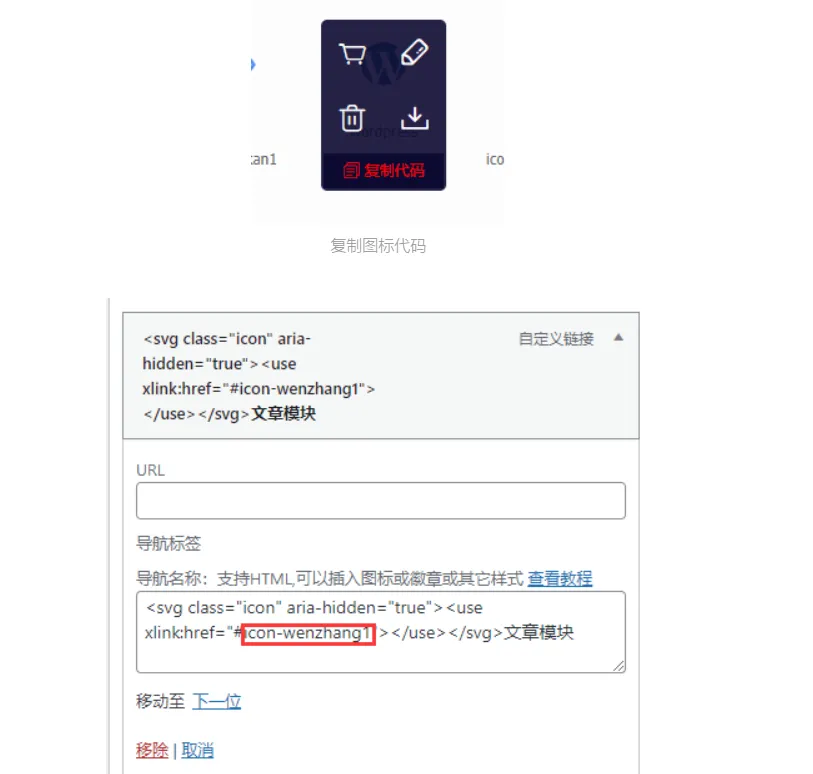
</script>使用图标 在已经添加到你项目中查找图标并复制图标代码,然后按照下面的格式替换href="#iconxxx"中的图标代码,将代码插入到你需要显示图标的地方!
<svg class="icon" aria-hidden="true"><use xlink:href="#iconxxx"></use>
</svg>还是按照在导航菜单中添加图标为例:

最后我们看看效果吧!

B2需添加以下css到style.css
/*小图标*/
.icon {
width: 1.2em; height: 1.2em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
/*小图标结束*/








































































































按照你的步骤弄, 但是图标显示上去很大怎么回事
子比是没问题的,B2的话要改css
怎么改呀?!
加了,更新教程了
好哒,伤Q
人是要整活的——没活了,可不就是死了么?